Introducción a la Ribbon en SharePoint 2010
abr.
13
Escrito el:
13/04/2012

Conceptos básicos
Este es el primer Post que escribiré sobre uno de los principales componentes de usabilidad e interfaz de usuario de Sharepoint 2010: la Ribbon que vimos por primera vez en Office 2007, y que tiene una serie de peculiaridades frente a las clásicas barras de botones que veníamos teniendo en Sharepoint 2007.
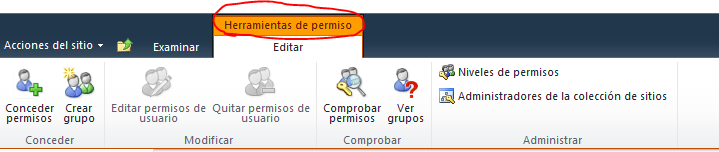
Componentes de una Ribbon
Contextual Group
Grupo de tabs que aparecerán en un determinado contexto. Un contexto puede ser, o bien una determinada página, o bien se podrán activar si el cursor tiene el foco en un determinado campo. Ejemplos: editor de texto Html, tratamiento de imágenes, tabla, etc.
Tab
Una o varias pestañas incluidas dentro de un determinado Contextual Group.

Una Tab contiene una serie de grupos de elementos (Groups), que en función del tamaño de la ventana pueden mostrar sus iconos en dos tamaños diferentes, o esconderlos sobre un “Popup”.
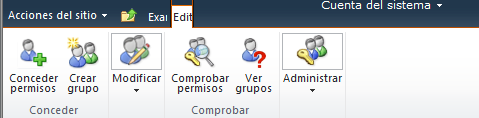
Por ejemplo, el tab mostrado arriba, puede visualizar los grupos “Modificar” y “Administrar”, llamados “Ribbon.Permission.Modify” y “Ribbon.Permission.Manage”, tanto expandidos completamente, como agrupados:

Group
Un grupo permitirá dentro del mismo incluir una serie de controles (Controls). Los controles más habituales para incluir son: Button, Checkbox, Color Picker, Drop Down, Menu, etc.
Para una explicación de cada uno de los controles que son soportados en un Group, veamos este enlace:
http://msdn.microsoft.com/en-us/library/ee537017.aspx
Comportamientos
Para los que ya conocíamos los CustomAction de Sharepoint 2007, estábamos acostumbrados a vincular una acción determinada a una nueva Custom Action. A priori, la Ribbon no es muy diferente, aunque es bastante más flexible en su concepción.
En primer lugar, debemos hablar de comportamiento de un objeto de la Ribbon, ya que si nos damos cuenta, ciertos botones de la Ribbon, se deshabilitan automáticamente según el elemento que tengamos seleccionado en la vista asociada.
Por lo tanto, en Sharepoint 2010, a un determinado elemento de la Ribbon, se le asocia un determinado Command, el cual deberá estar declarado como Handler, y define dos atributos fundamentales:
- Acción a ejecutar: Command. Normalmente será un ECMAScript (javascript: miFuncion() )
- Se se debe o no permitir ejecutar la acción. Normalmente será la llamada a una función que devolverá true si se debe habilitar, y false si no se debe habilitar.
Referencias
| Explicación de ejemplo más completo de Server Ribbon |
http://msdn.microsoft.com/en-us/library/ff407290.aspx |